How Your Website’s Speed Can Impact Your Institution’s Recruitment Goal
October 7th, 2021 by
Key Insights
- Site speed is a key ranking factor—even more so with Google’s Core Web Vitals rollout.
- Data suggests lower load times leads to a drop in overall conversions.
- You can consistently monitor site speed with free tools.
According to previous Google data, users tend to abandon a loading site after just three seconds of waiting. This means your institution needs a fast, reliable website.
However, beyond the user experience, inadequate site speed can negatively impact rankings. Ever since Google announced that site speed was a ranking factor, the need to consistently monitor and improve site speed has increased tremendously.
Through continuous improvement to site speed, you may see a positive impact on rankings, thus getting your programs, degrees, and other content in front of more potential students. We recommend having all important elements on-site load under that three-second mark to help with your rankings.
This blog post will help you understand why site speed impacts rankings and conversions and explain a site speed audit and how your institution could get started with one.
Does Site Speed Impact Rankings?
Google has used site speed as a ranking factor for desktops since 2010 and for mobile searches since July 2018. Users performed around 61% of searches on a mobile device in 2021, making it essential that your site is quick on mobile moving forward.
It is hard to benchmark just how much site speed impacts rankings because it is just one of around 200 ranking factors Google may consider when indexing your site. However, it stands to reason that if your competitors offer comparable content on a faster site, Google and users may reward that site with more traffic, less bounce rate, and more time on-page.
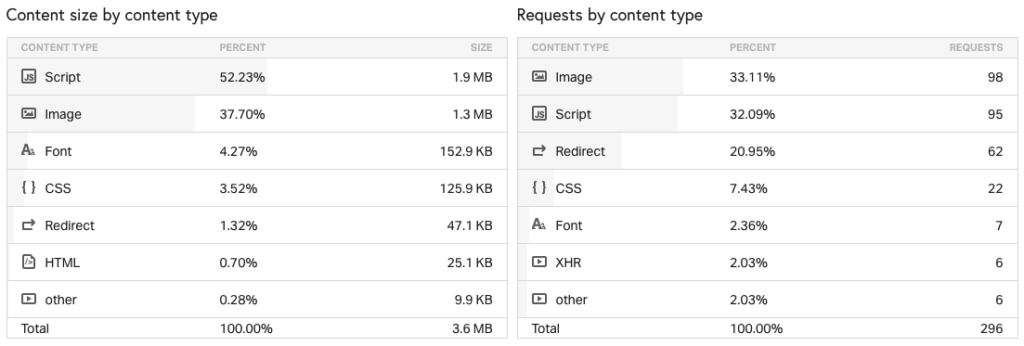
Overly large images often impact site speed. Just like your computer takes longer to open a large image file, your browser has to execute a similar process. By not compressing these images, you unnecessarily add a lot of load time to the site, thus adding a negative ranking factor.
Site Speed, User Experience, and Engagement
A negative site speed experience will directly impact your site’s ability to hold traffic and to prevent other competitors from stealing that traffic.
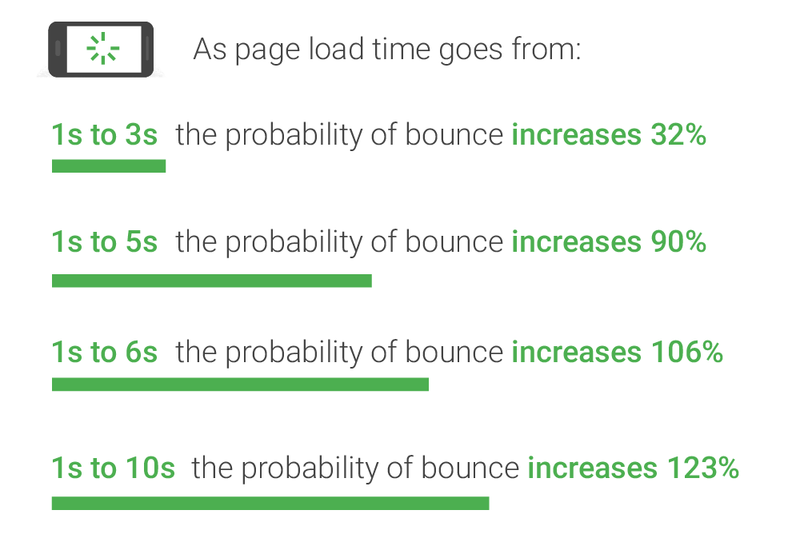
There is a direct correlation between load times and bounce rates. After 10 seconds of load time, there is a 123% increase in bounce rate versus a site that loads in one second.
In May 2020, Google introduced Core Web Vitals, which measures what Google considers essential in a website/user experience: largest contentful paint, first input delay, and cumulative layout shift.
Without getting too technical, these measurements essentially tell you how quickly your site is usable. The longer the load times on these components, the longer it takes for the site to be usable, contributing to higher bounce rates and less interaction on site.
Does Site Speed Impact Conversions?
Similar to user experience, if visitors find that the load times and site speed are inadequate, they are less likely to engage with conversion forms. Data suggests that one second in added load times leads to a 7% drop in conversions. If the goal is to drive more students to a program or degree, slow load times may have a tangible impact on the amount of form fills you receive.
Key Factors of a Site Speed Audit
There are so many factors that contribute to a site’s overall speed, but some are fairly common and relatively easy to address compared to more involved technical development fixes. First and foremost, you will want to evaluate your site on desktop and mobile. Nearly any site speed tool you utilize will delineate between the two versions of the site. Some of the more common issues include:
- Unused / excessive JavaScript or CSS: Many sites have scripts, plugins, and other script-dependent items in their coding that bog down crawlers and site load times.
- Oversized images: Frequently sites fail to minimize or compress their images, resulting in large file sizes and longer load times.
- Poor coding: Any broken coding or missing elements can add to a browser’s difficulty in loading a site.
Beyond these fixes, there are plenty more ways to positively impact site speed; however, it is important to note that many of them require a large amount of technical development work. As a result, some fixes are not attainable without essentially a complete redesign of the site. However, anything that will improve site speed will lead to a higher chance of a conversion.
Free Tools for Site Speed Testing
Several tools can help you regularly monitor your site speed and discover errors (for free!)
Page Speed Insights: This is Google’s tool for testing page speed insights. The report contains more information on the technical items and potential fixes. This report is beneficial for evaluating the Core Web Vitals elements.
Pingdom: With this tool, you can more easily break down individual loading elements of a site such as images, JavaScript, CSS, etc.
WebPageTest: Similar to Pingdom, this is a great tool for a technical breakdown of your site speed. You can also customize your location to test site speed from different locations and different browser and device types. Perhaps most helpful – you can run a Core Web Vitals test.
Regardless of the tools you use, you should monitor site speed consistently. Google has introduced new elements to its ranking algorithms over the past few years that indicate that user experience, of which site speed is critical, will continue to be an important ranking factor. If your institution’s site speed is lagging behind competitors, there is a good chance you are losing out on potential students, or at the very least, missing more conversion opportunities.
Concerned about your institution’s site speed? Contact Search Influence today for a consultation.